
MacでGUIアプリケーションを作りたくて、だいぶ前から考えてたんですがついに始めてみました。それでVisual studio MacとXcodeが今時標準みたいなものらしく、手打ちでボタン一つ一つをプログラミングしていくっていうものでもないようです。
それでVisual Studio一つとってみても複数の言語が扱える総合開発環境というやつで、この中から何言語を使ったらいいだろう、と2、3日調べ物をしていました。
とりあえずMacでGUIアプリケーションを作りたい、ってのとたぶんゆくゆくはiOSアプリにも手を出すか、など考えてswiftかobjective-cのどちらかに絞られました。C#っても良さそうだったんですがMac向けじゃなさそう、というかxcodeでサンプル作ろうとしても色々と出てこない、と、これはただ物を知らないせいかもしれませんが、環境として最初はswiftとxcodeって組み合わせでスタートしてみよっかなっと。やってくうちにC#にも手を出していくでしょう。
選ぶ言語はさておき、初歩の初歩でwindowにボタンを設置から、Google検索で出てくるのはxcode10とかインターフェースが最新でないものばかりで苦戦させられました。今使ってるのはxcode11.xxで、微妙にボタンが違うのです。
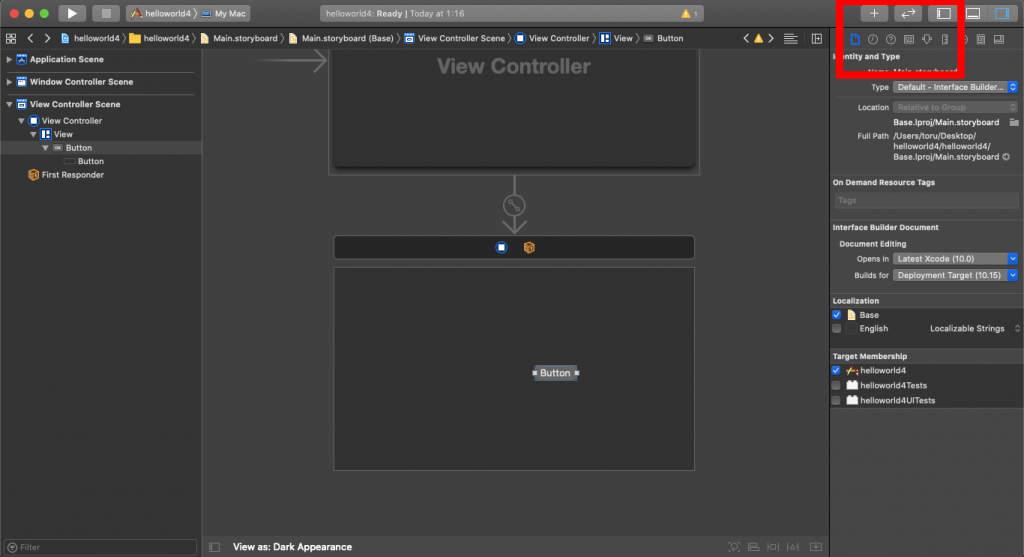
一番最初の画像をみてもらえばわかるが、赤く囲った部分、Google検索で出てくるのだとButtonなどのパーツは右下のブロックに出てきてそのままドラッグ&ドロップって出ていたのだけど、xcode11にそれが出てこない、で、適当にボタンポチポチ押してたら最初の画像にある赤枠に「+」のボタンがあってそこにパーツが格納されていました。
それからもう一つつまづいたのはそのパーツをドラッグ&ドロップしようとすると鍵マークが出て設置できない問題。これは検索で簡単に出てきました。propatyをnothingに変えるだけ。ここはあんまり問題ではなさげでした。
続いて設置したButtonパーツとソースコードの紐付け、ここでもボタン配置が変わっていて、古いxcodeにはある二重の輪っかボタン、これがありませんでした。だが、やり方を探っているとありました。

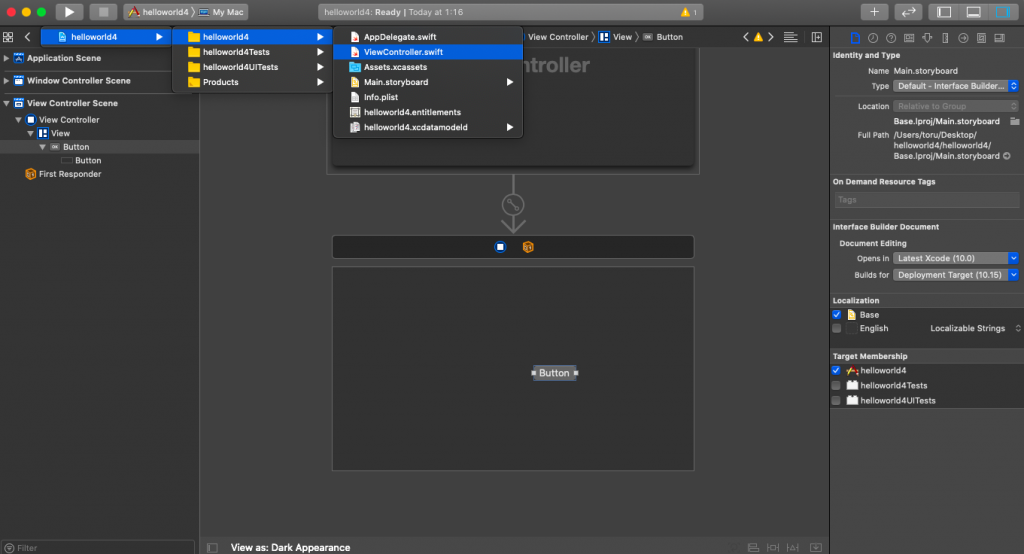
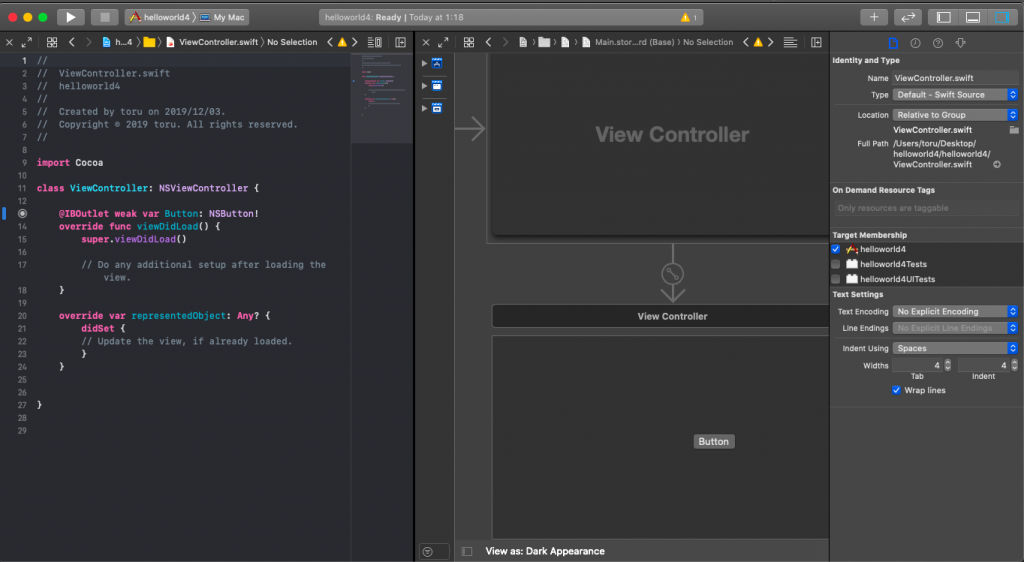
左側上にカーソルを合わせるといろいろソースファイルが表示されます。それを適当にControlView.swiftとかを選んでクリックするとソースコードが表示されました。これだけだとソースコードだけしか表示されないので、もう一回Main.storyboardを選択すると

こんな具合に入門用サイトなんかである紐付けができる縦割り2画面表示が完成。あとはまたGoogle検索に引っかかる少し古い入門用Helloworldをやってみようみたいなのを進められます。

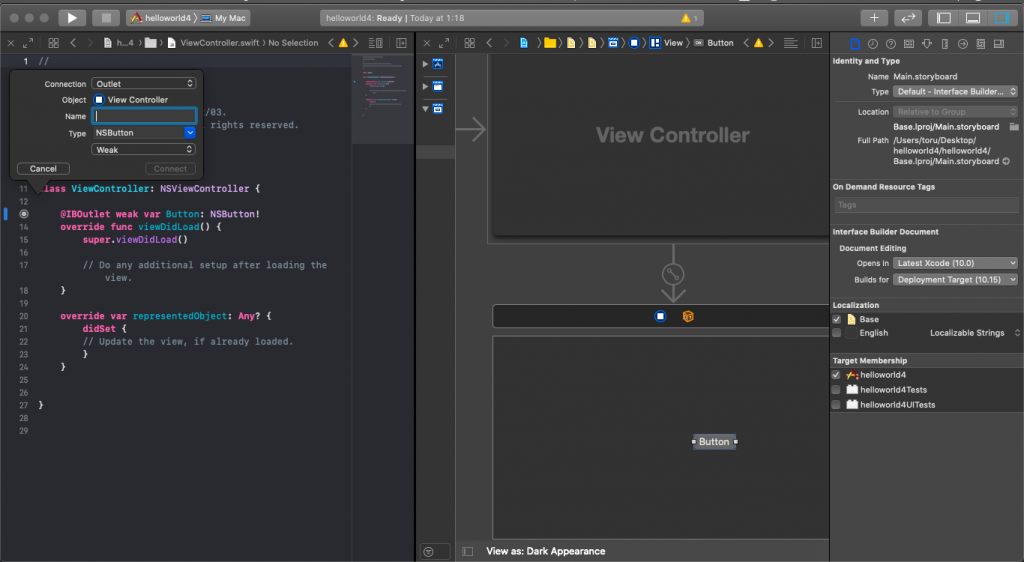
こちらがソースコードとボタンを紐付けできたもの。Macだとcontrolを押しながらButtonパーツをクリックしてソースコードの置きたい場所に、緑色の線が出た状態で置くと追加完了のようです。
まとめ
こういった意味のわからない中上級者から見てなんでわからないんだ、ってところでつまづくのが初心者なのでつまづいた部分をブログにしてみました。
