ElasticSlideshowというスライダーを設置する方法です。
スライダーは検索すればウェブデザイナーの方々がたくさん無料で公開されているのでその中から気に入ったものをダウンロードしてきて、設置するわけですが、ある程度headerだとかcssの配置だとか理解してないと難しく感じるのでメモしておきます。

ダウンロードしてzipを展開した直後そのままのフォルダ構成です。
index.htmlをクリックするとdemoがみれます。
これをzencartに載せるわけですが、既存のE-commerceサイトに組み込むわけなので通常より少しめんどくさいのです。
とりあえず自分はこのようにしている、といったやり方で、jsやcssをもっとスマートなやり方で乗せてあげることもできそうでしたが、まずは自分がわかりやすいやり方をとってやっています。
zencartのホームディレクトリにスライダーなどのホームページ素材を置くための専用ディレクトリを作成します。こうしておけば奥深い階層に組み込んでわからなくなったということが少なく、復帰もその専用ディレクトリを再度置くだけの簡単操作です。
ホームページ素材は1個だけではなく、複数入れたい場合もあるので専用が重宝すると思います。
js/ElasticSlideshow
としてレンタルサーバーにそのままアップロード。
js/ElasticSlideshow/css
js/ElasticSlideshow/images
js/ElasticSlideshow/js
といったディレクトリが出来上がります。

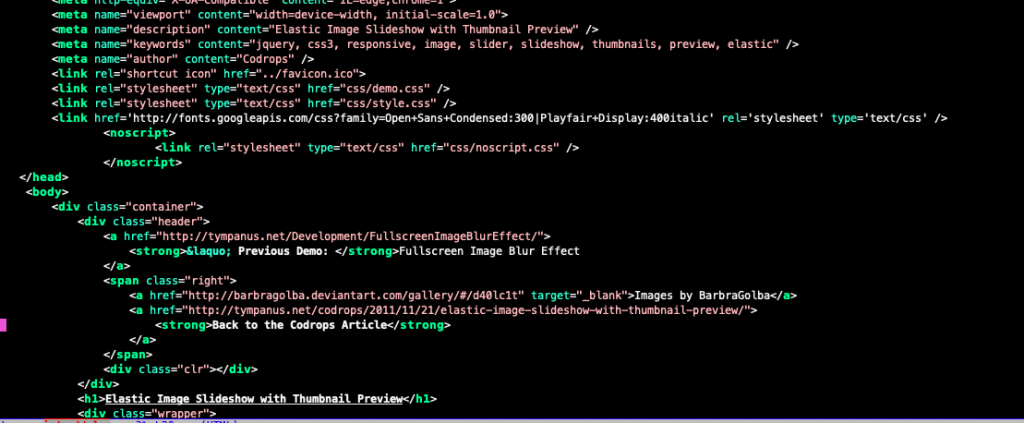
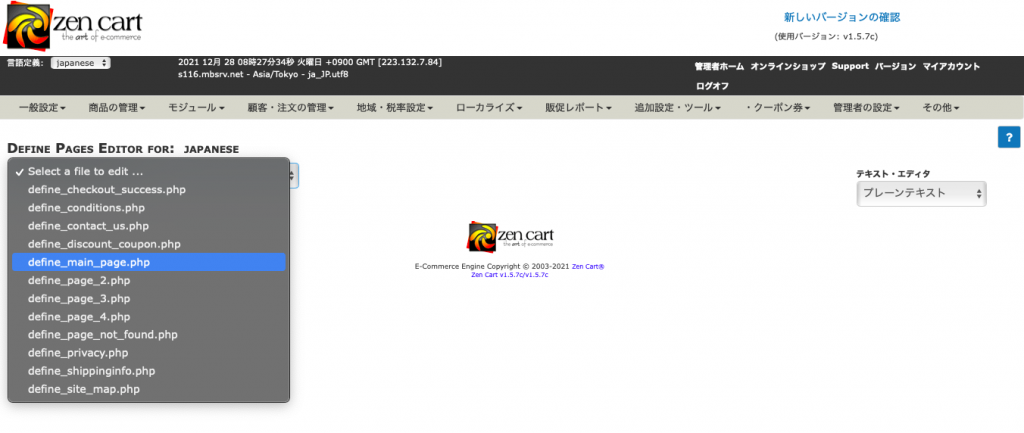
ElasticSlideshowの中に入っていたdemo用のindex.htmlをエディタで開いて、<body>以降の部分をコピーして、zencartの管理画面の「define_main_page」に貼り付けすると準備オッケーです。このまますぐには見れないので、javascriptとcssへのパスを入れるとちゃんと動くスライダーになります。

cssの挿入方法
zencartのディレクトリで
includes/templates/responsive_classic/common/html_header.php
<link rel="stylesheet" type="text/css" href="js/ElasticSlideshow/css/demo.css" />
<link rel="stylesheet" type="text/css" href="js/ElasticSlideshow/css/style.css" />
<link href='http://fonts.googleapis.com/css?family=Open+Sans+Condensed:300|Playfair+Display:400italic' rel='stylesheet' type='text/css' />
<noscript>
<link rel="stylesheet" type="text/css" href="js/ElasticSlideshow/css/noscript.css" />
</noscript>html_header.phpに、demoのindex.htmlにあったcssの記述をコピペして、ElasticSlideshowのパスの部分を、自分の環境に合わせて書き換えします。
zencartだとstylesheetを専用に置く場所があって、そこに.cssを置くと一括で読み込んでくれるようになっているんですが、やり方が悪いのか自分が置いてみた時は読み込まれなかったのでそのままheader.phpに直接記述を選んでみました。小規模なサイトであれば直接記述でもあんまり困ることはないです。
画像の置き換え
Elasticslideshow/images/large
Elasticslideshow/images/thumbs
にサンプル画像が入っているので、縦横のサイズをプロパティなどで調べて、同じサイズの画像をlargeとthumbsの2枚用意すると、自分で用意した画像に置き換わります。
